Waverly Grocery App Design
Overview
I was tasked with creating an application for my neighborhood grocery store that would solve some of the problems of the locals who shop there. To do this we had to first identify the problem through customer interviews. We then took those interviews and created features that would be helpful to add to the product.
The Initial Problem
After conducting the initial interviews, I found that most Waverly customers were running into two issues: They didn’t have time to go to the grocery store and because of the vast selection, they were having a hard time finding products in the store.
Who’s The Audience
After research, we found that the audience was primarily:
Mostly ages 30-55, with some college students from the Pratt campus
Primarily based in Clinton Hill
Young families or caretakers
Values community
On the go
Solution
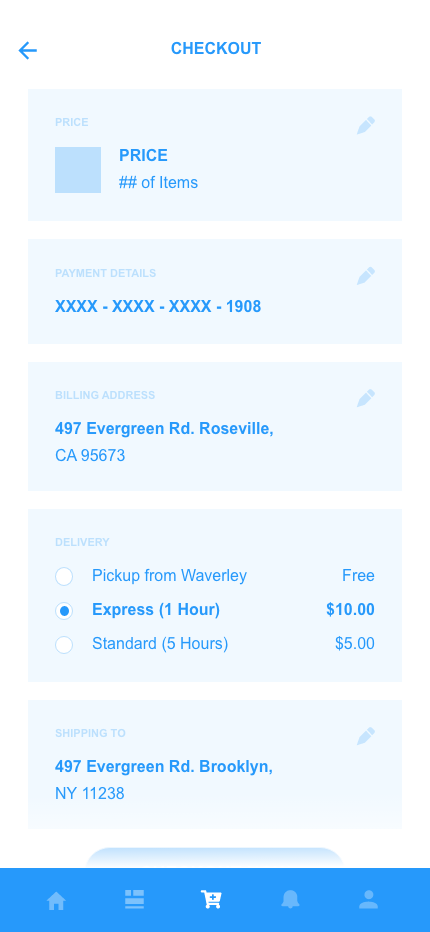
When working on a solution we decided to create a way for customers to shop virtually with the option to pick up their groceries or have them delivered later in the day. We wanted to make a user interface that mimicked shopping through the departments of the store and was able to highlight items that were new or on sale. We knew that our audience was on the go, so I wanted to create a low-touch solution that allowed users to put stuff in their cart and checkout with ease. I wanted to make sure there were both delivery and pick-up options because our users wanted both.
Learnings
We then took our prototype and interviewed customers again on what they thought worked about the app. I learned that users really enjoyed the low-touch design of the app and the simplicity of the user flow. I learned how to create a prototype that was going to be worth testing, and how to talk users through a prototype test that was going to be helpful in restructuring and further development of the design.