Whooshmail Email Marketing Software
Overview
I was tasked with creating the UX for Whooshmail’s new email campaign software. I needed to create two different flows, user and admin, that walked the users through the selection of an email template, the editing of that template, the creation of a recipient list, and finally the confirmation of the campaign.
The Initial Problem
After conducting the stakeholder interviews, I found that Whooshmail wasn’t happy with its present UX because it felt like it was clunky and hard to use. They found that their current users were looking to differentiate between user and admin roles, and have different permissions for those roles. They also wanted to stay up to date with their competition and add features that would help their users create more robust and developed email campaigns.
Who’s The Audience
After research, we found that the audience was primarily:
Admins:
Mostly ages 40-60
Primarily based in the United States
Small business owners
High School/GED or Bachelor’s Degree
Ready to be their own boss
Pursuing their passions
Used their personal funds to get started
Basic:
Mostly ages 20-40
Primarily based in the United States
Work for a small business
High School/GED
Solution
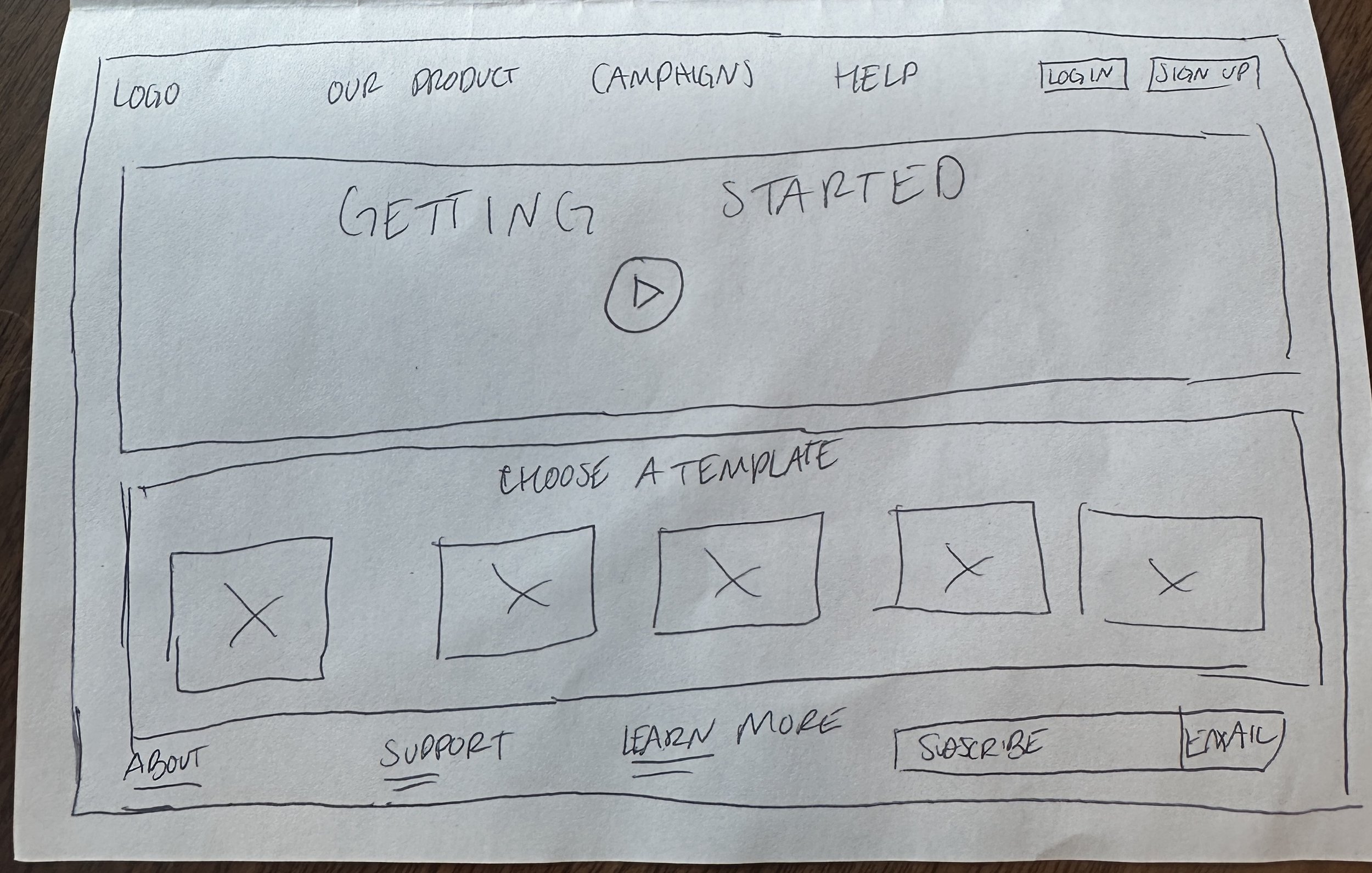
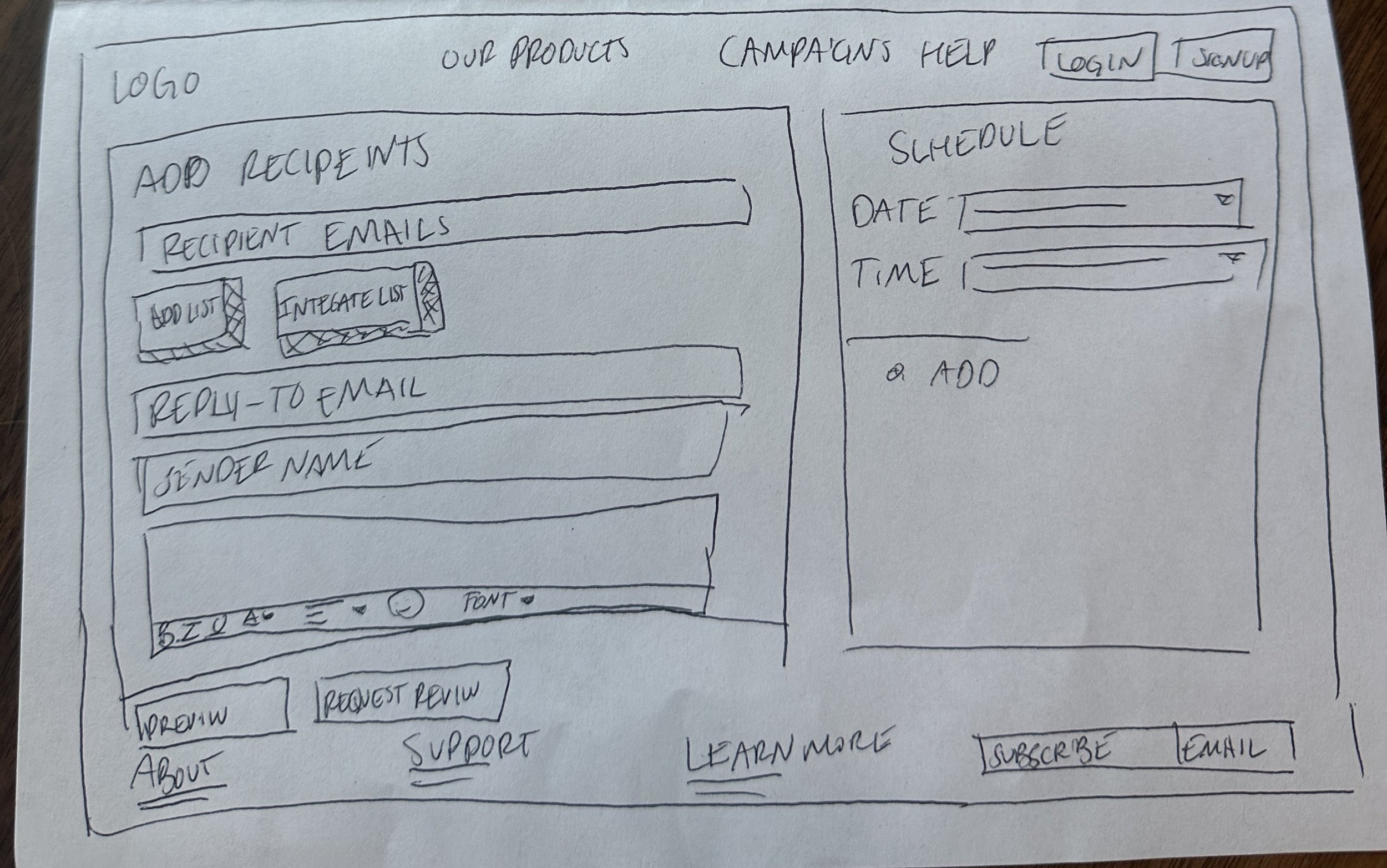
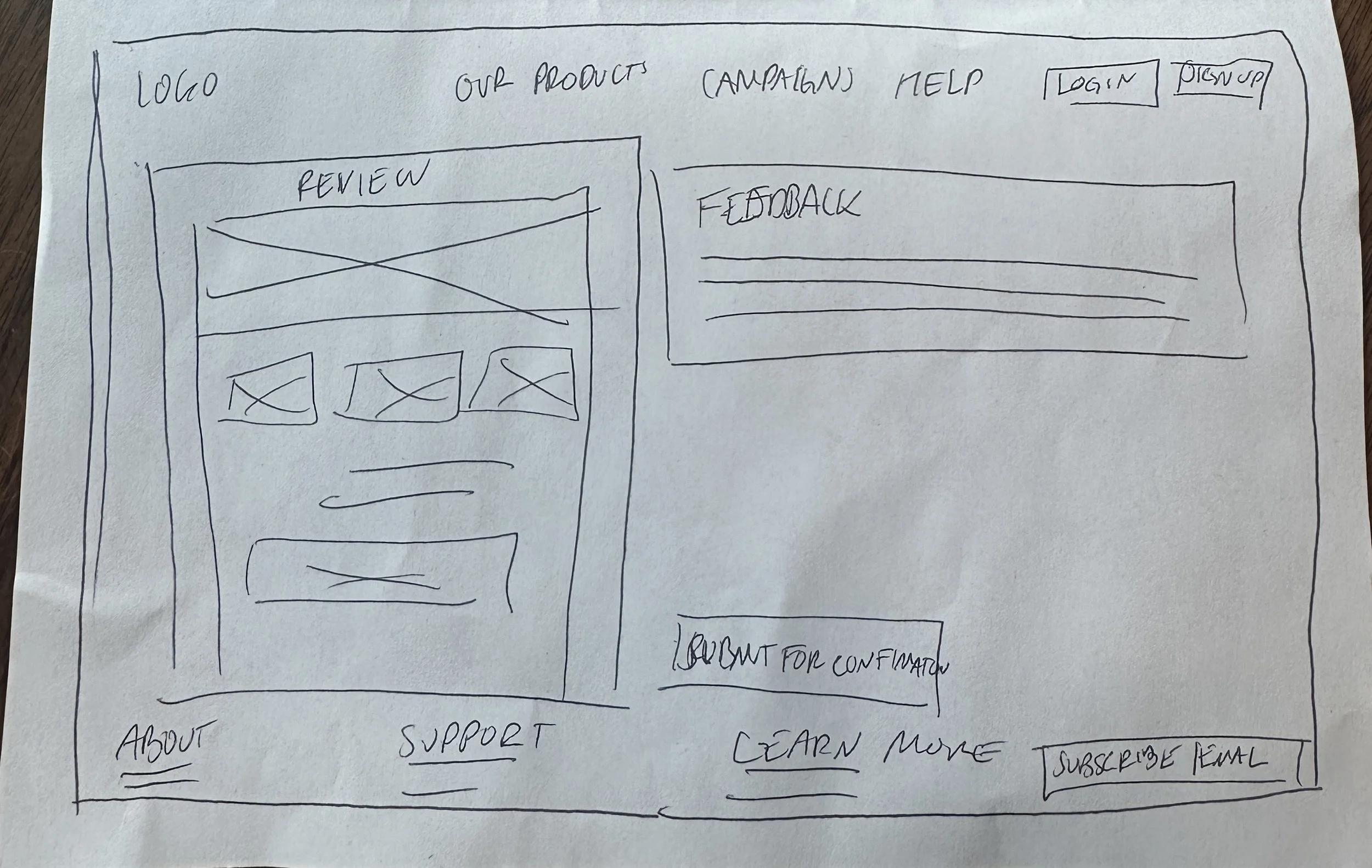
When creating a solution I first started with the problem of user permissions. I wanted to make sure that the user and admin roles were differentiated, and I focused on that when I created the initial sketches.
When creating the low-fidelity wireframes, I think focused on the clunkiness of the UX. I know that was a top priority of Whooshmail, so I wanted to make sure that the entire thing was clean and easy to use.
After running the final user tests, I found that while the UX was no longer clunky and the permissions were separated, the flow was confusing to the users. When creating the High-Fidelity Wireframes I wanted to make sure that the flow from page to page made sense, and was all leading to the construction of the email campaign. I then made a prototype that walked the user through the flow to ensure that it was helpful.
Learnings
When working on this project I learned to prioritize flow and the goal of the project above everything else. The stakeholder interview identified the problems at first, but I had not prioritized them in a way that was helpful to me. This means that I had to make big changes between steps as opposed to building directly on the UX that came before.
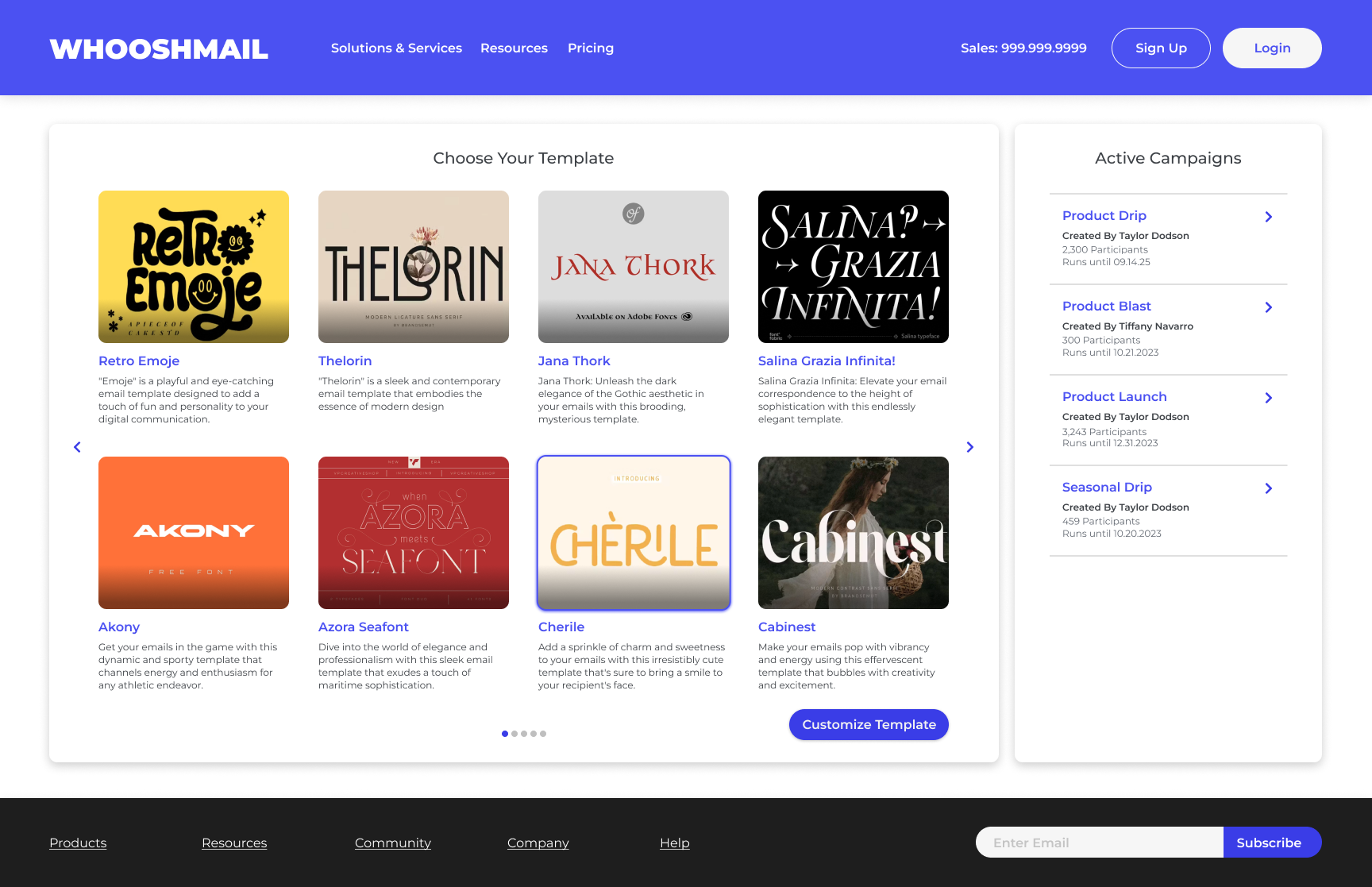
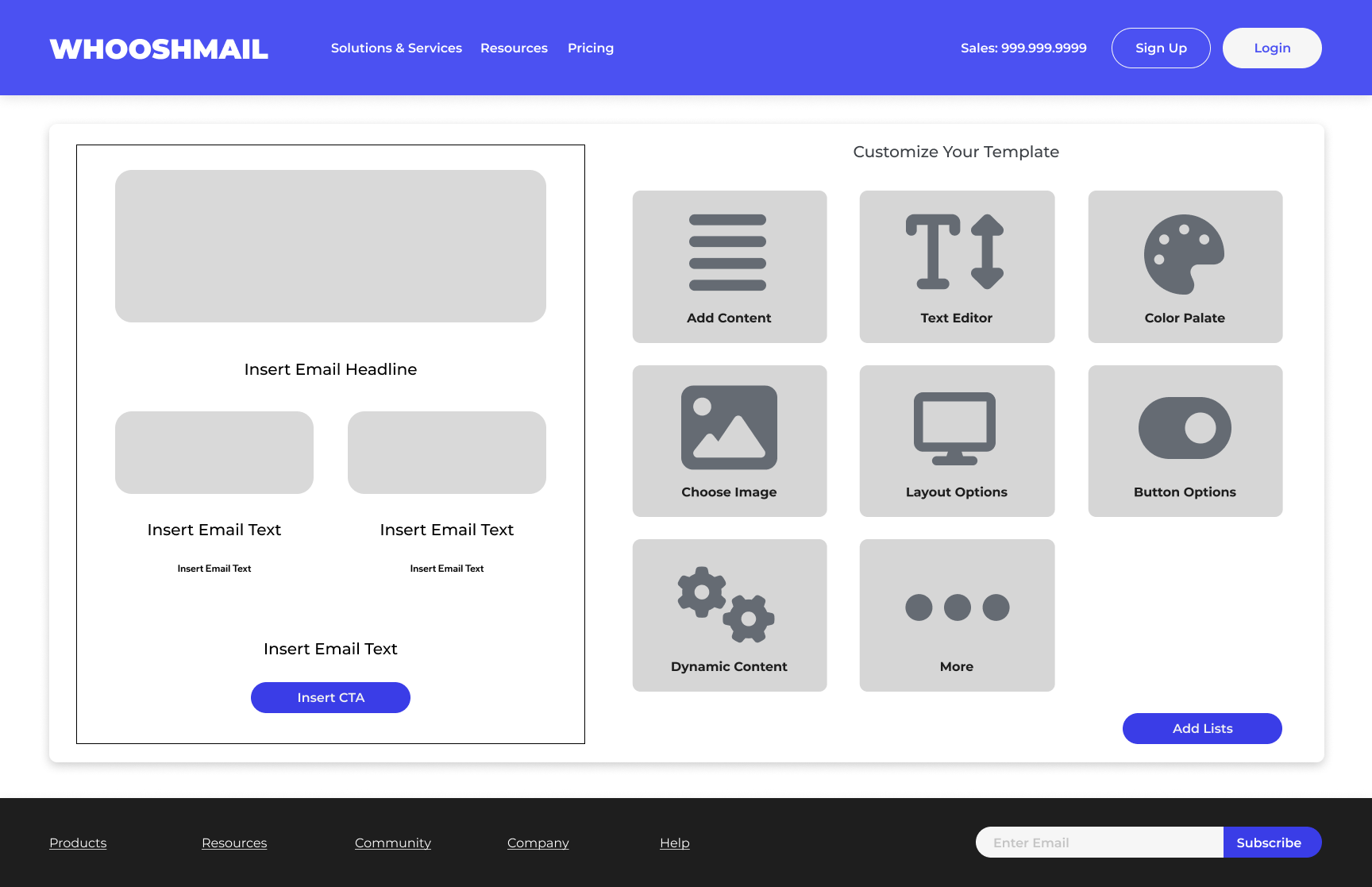
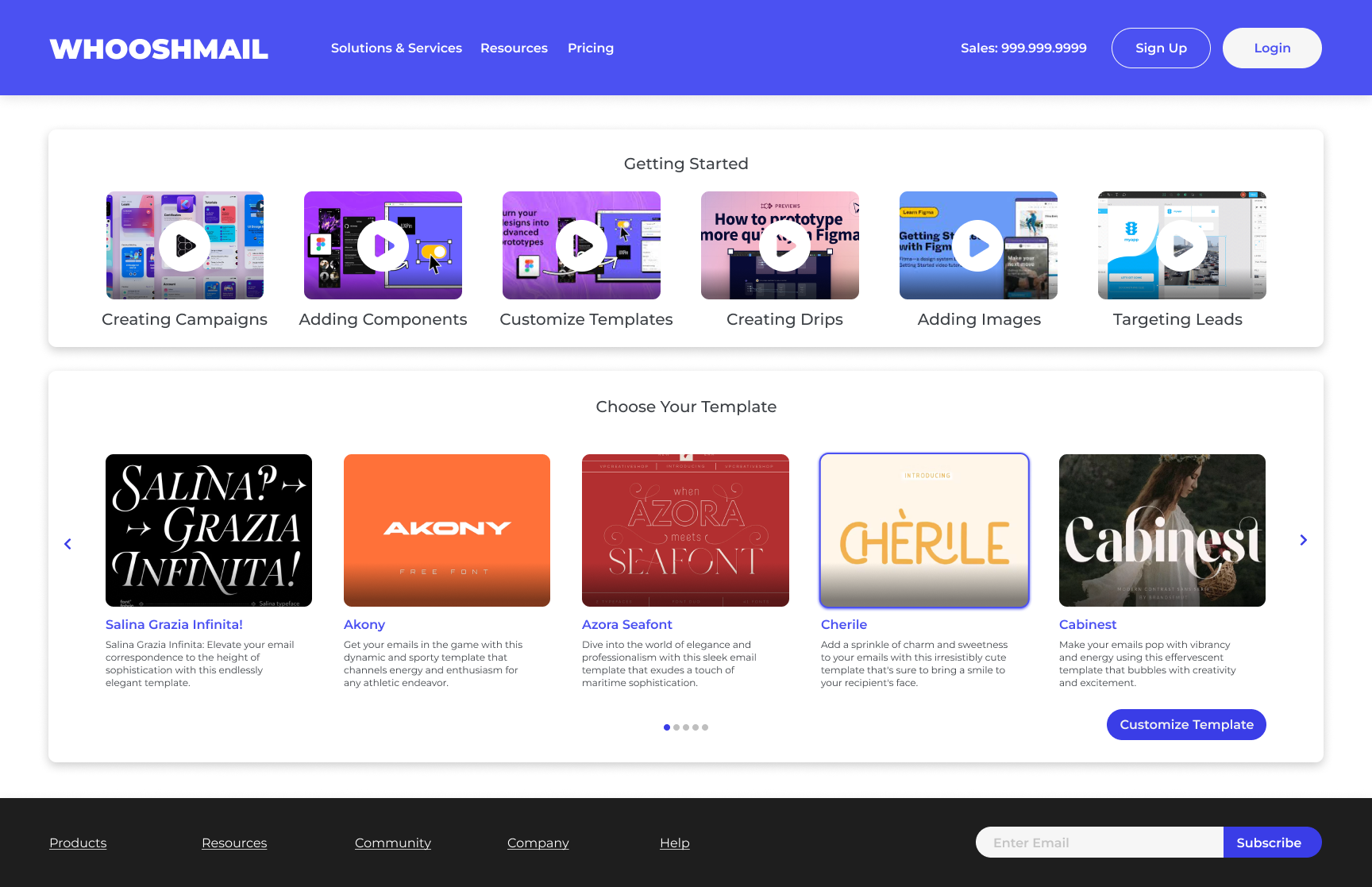
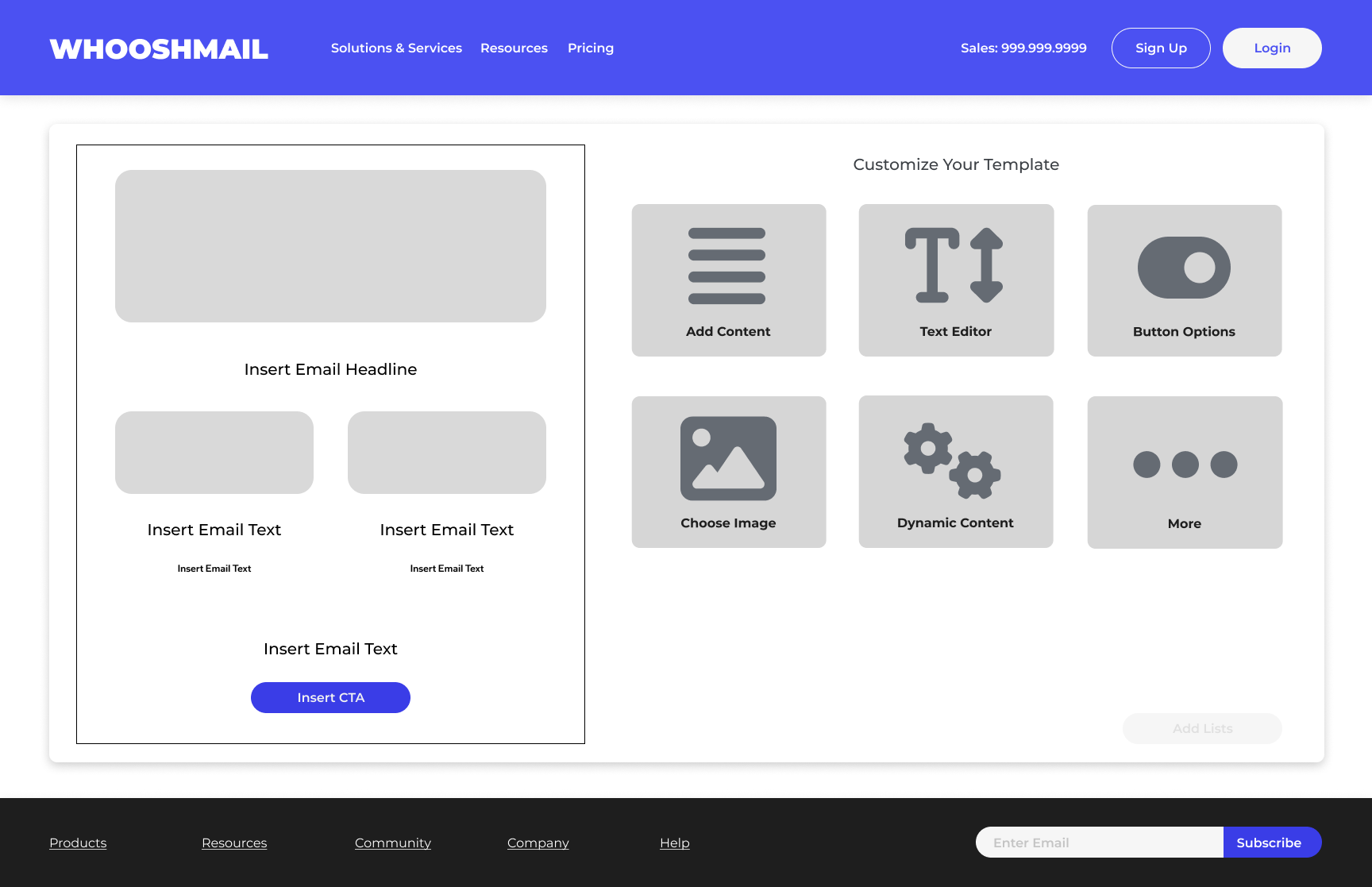
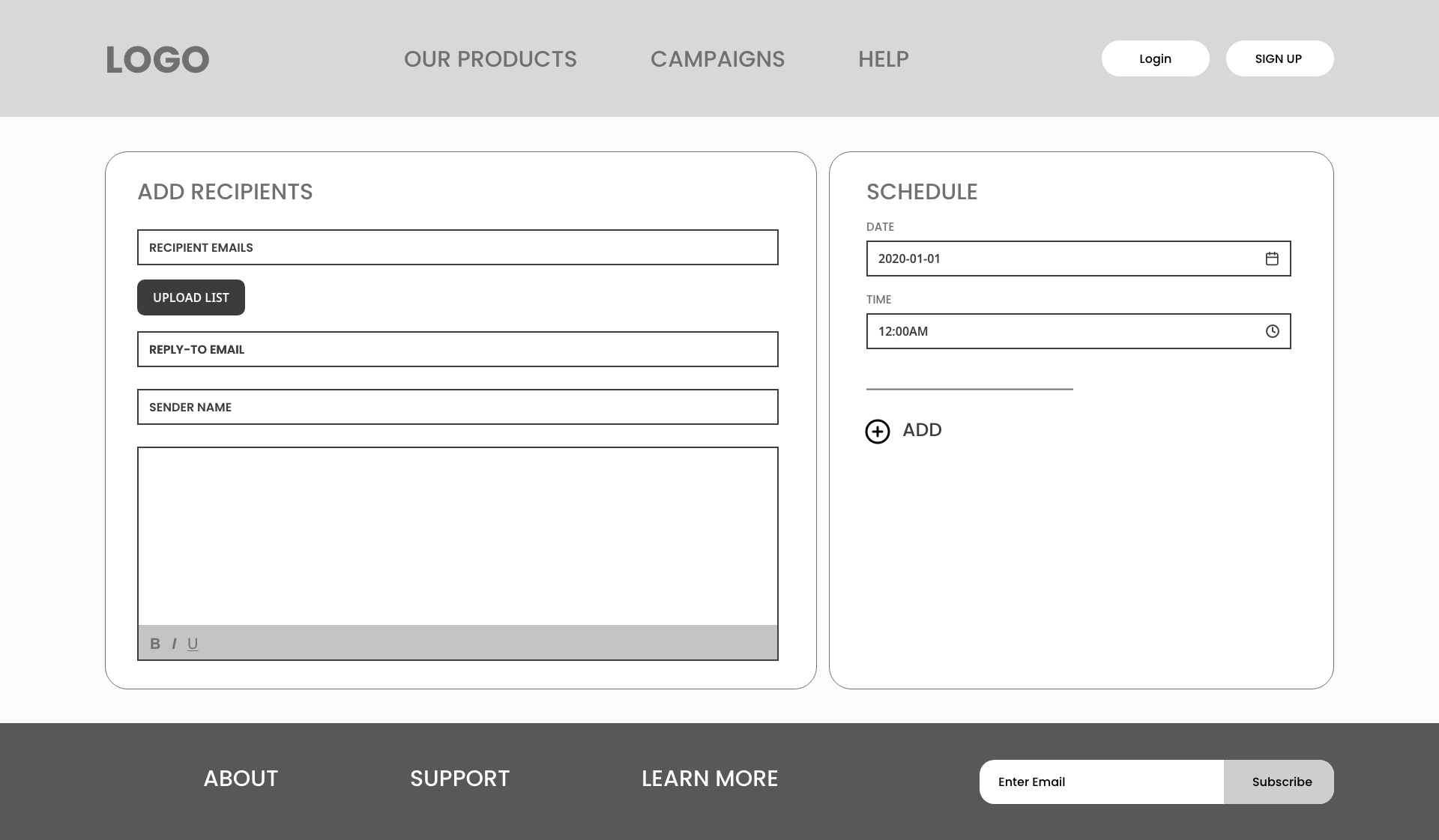
High-Fidelity Wireframes
Admin
User
Low-Fidelity Wireframes
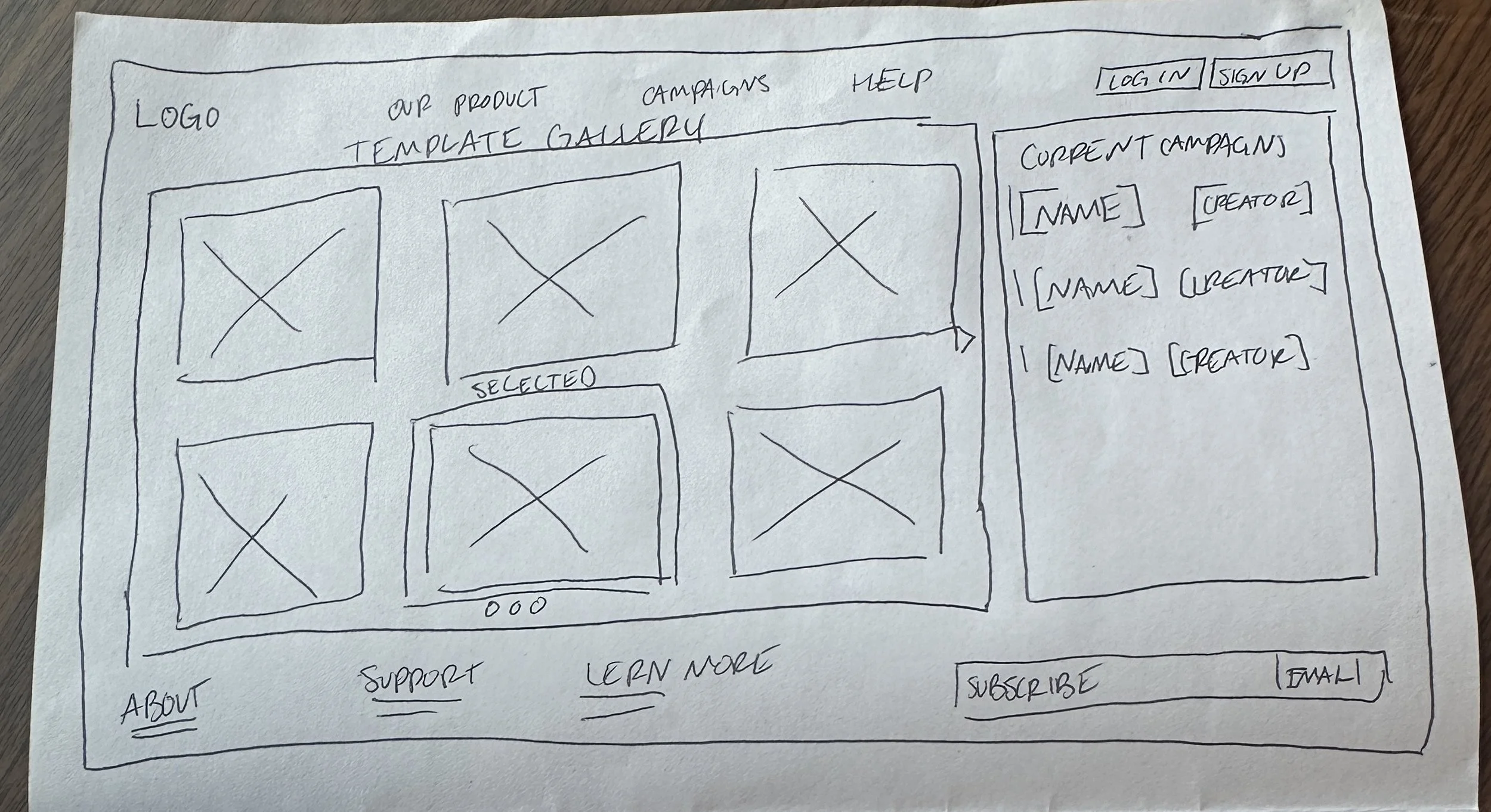
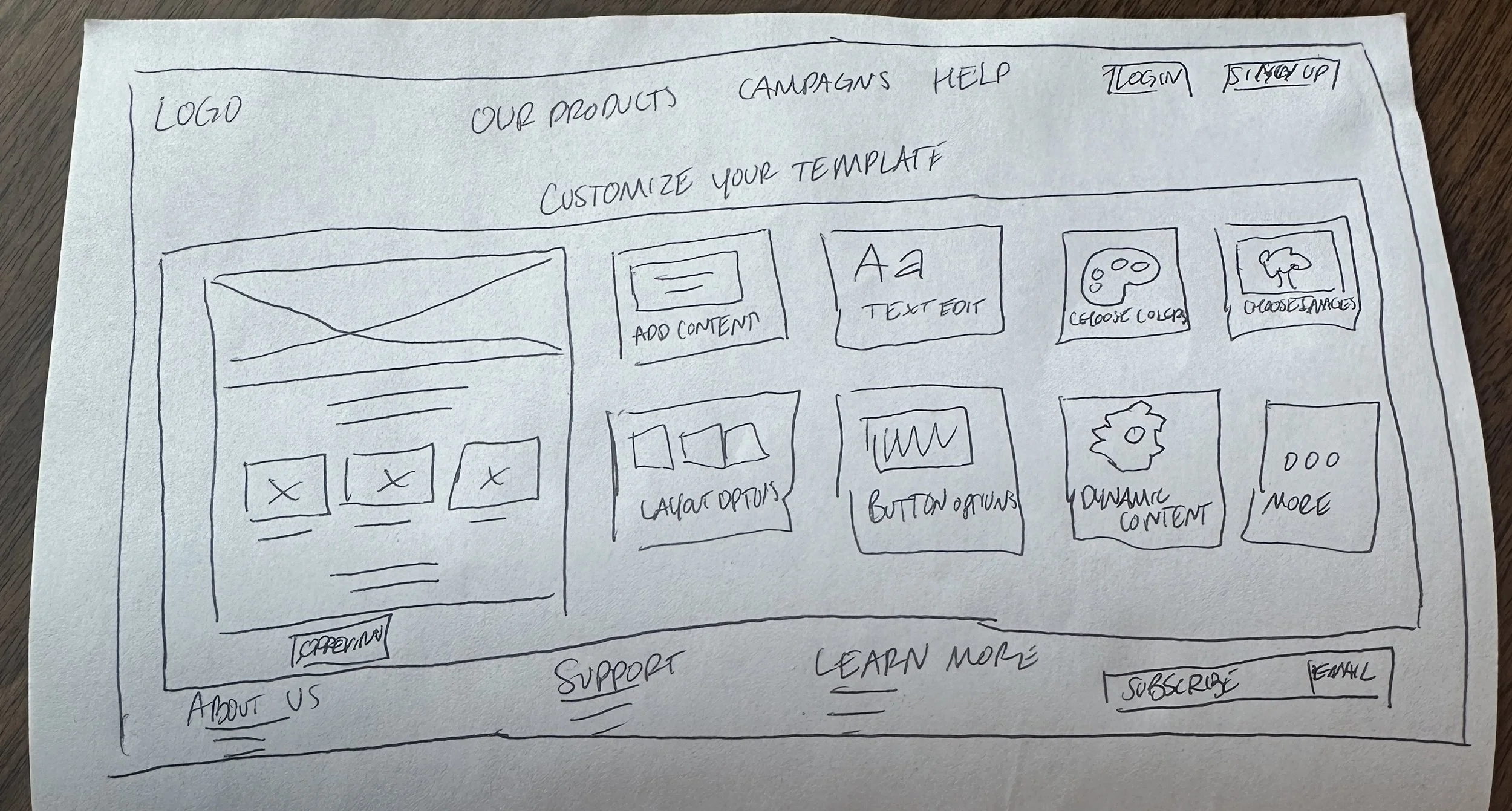
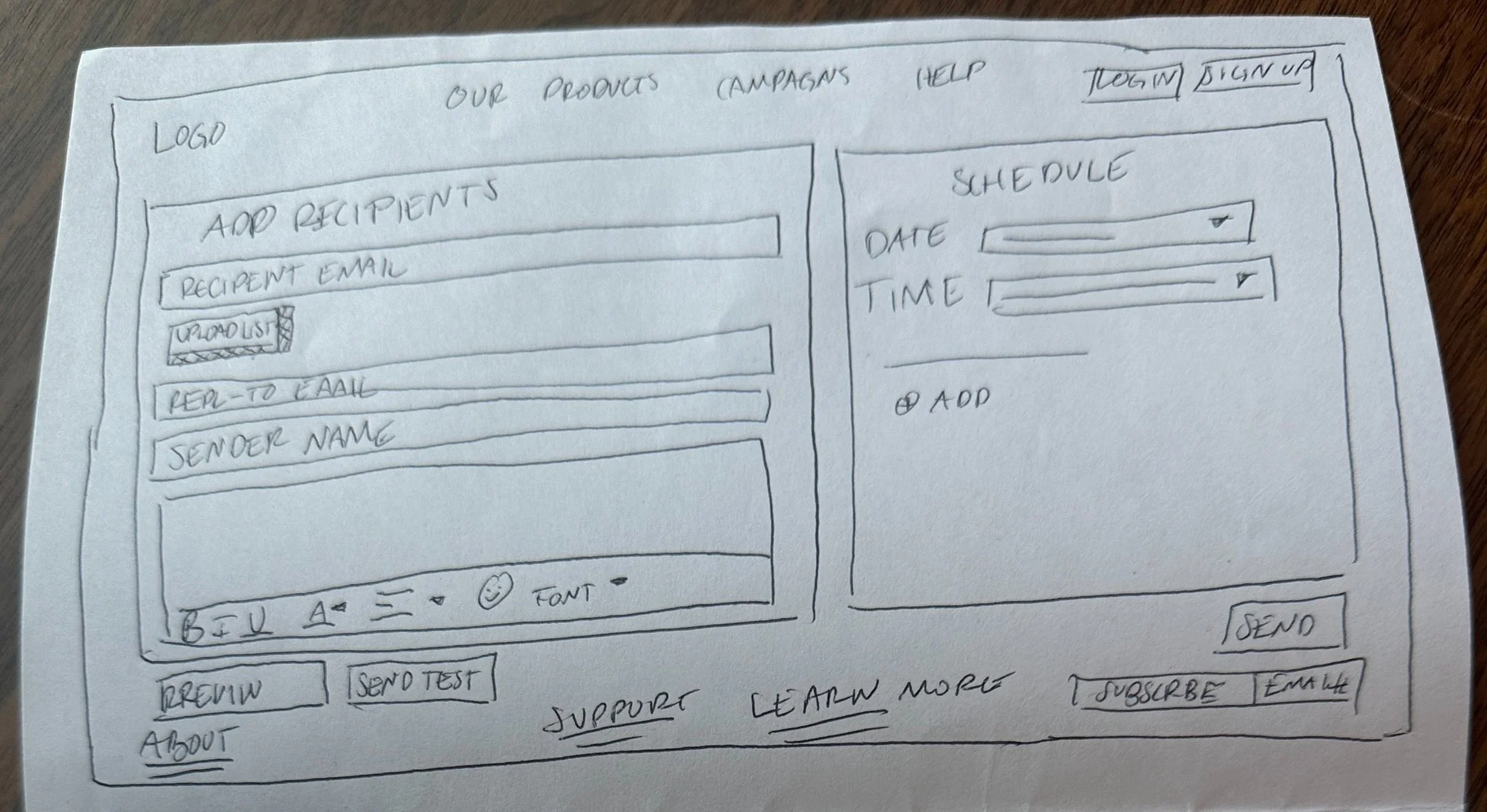
Sketches
Admin
User
User Personas